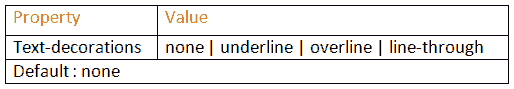
CSS Text decoration
You can set various inline text style through text-decoration.

The above css code underline the paragraph text.
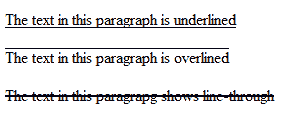
The following page style with different css text-decoration properties in each paragraph.

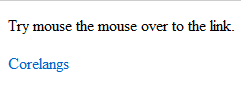
CSS text-decoration on html link
You can apply the text-decoration property to any of the four link states. For example, if you want to remove the default underline of a HREF link when you hover it, you can use text-decoration: none;
Source Code
output

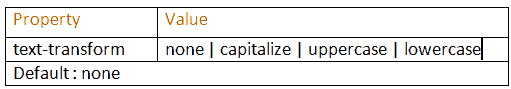
CSS Text transform
The text-transform property is to manipulate the case of the text.

The above code transform starting letter of each word as capital.
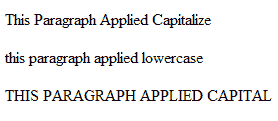
In the following example the above three text-transform property is applied.
output

From the above image, you can see in the first line each starting word is capitalized because we applied text-transform: capitalize; to the first line.