Web Page Structure
HTML tags are the building blocks of an HTML page.
What is an HTML Tag ?
Any text enclosed between less than (<) and greater than signs (>) is an HTML tag .
Most of the HTML tags require a start Tag and an end tag, end tag differs with the opening tag by a slash "/".
The above example shows a start Tag < b > and an end Tag < /b > , in order to display a Bold text in the browser.
Some Tags are self closing, the close tag for some elements are optional because their closure can be inferred.
< hr > tag draw a horizontal line in the HTML page and this tag doesnt need an end tag , it is self closing.A tag can have many attributes and each attribute may have many values.
Above is an Image HTML tag < img > with three attributes. The above tag places an image named logo.jpg in the browser with height=100 and width-100.
HTML Document Structure

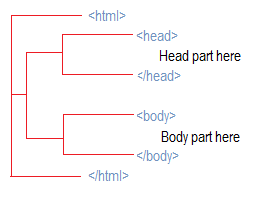
An HTML file by enclosing the entire thing in the < html > < /html > container tag.
All normal WebPages consist of a head < head > and a body < body > part.
The head part is used for text and tags that do not show directly on the page, except Title .
The body part is used for displaying all text , images, hyperlinks, and so on, shown directly on the page.
Here is a Normal HTML page structure.