Cellspacing
The Cellspacing attribute places space, in pixels, around each cell in the table.
The above code will Set the space between the cells to 5 pixels .

HTML Source Code :
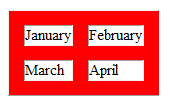
In the above HTML code we set cell-spacing as 15. That means each adjacent table cells create 15 pixels space to another. For display purpose set the table background Color as Red and Cell background Color as White. So you can see the cell spacing in red color.
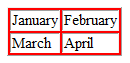
If you want no spaces at all, you should set Cellspacing="0", otherwise the default is Cellspacing="1" will set, even if you don't mention Cellspacing. The below picture is the same HTML code with default Cellsapcing, that is no Cellspacing is set or Cellspacing="1" .

The cellspacing is applied both vertically and horizontally. The cell spacing is uniform for the entire table. Individual cell spacing between each row or column cannot be specified.
The Cellspacing attribute is similar to the cellpadding attribute, which control the spacing between the contents of a Cell and the Cell's border.