Website layout with tables 2
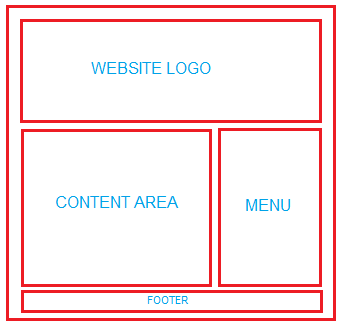
The following picture shows an image of a simple website layout using html tables.

In the picture the top part is for display website logo and left down is the content area and right side you can put Menu there and as usual footer is the bottom location.
When you creates a website layout , it is better to avoid nested tables. Nesting tables can lead to complex tables layouts and increase in page load time.
The following HTML code give you what exactly shows in the picture. Copy and paste the following html code and save it as an html file.
HTML Source Code :
The content area is filled with HTML < br > (line break) tag for display purpose, so you can replace < br > tags and write your content inside the content area.