Linking CSS to HTML document
The basic purpose of CSS is to allow a web designer to define style declarations and then he can apply those styles to HTML pages applying through selectors.

Linking Style Sheets to HTML
Styles can be linking to an HTML document using one of three methods:
1. Inline Style
2. Embedded Style
3. External Style
How do you connect a CSS styling sheet to an HTML page ?
1. Inline Style
Inline Style is the simplest method of adding CSS styles to your HTML pages. An inline style is applied to an HTML document via its style attribute to specific tags within the document,
For example, If you want to add styles to < p > then you can code like this:
The above declaration will ensure that the paragraph text will be blue. This method can be applied to any HTML element within the < body > .... < /body > of the HTML page.
output

Notice that the text contained within the first < p > paragraph will be Blue color. You can see only that paragraph is affected, and the second paragraph defaults to black.
The major disadvantage of Inline Style is that it is impossible to reuse. Consider restructuring a website that containing hundreds of pages where inline styles litter the markup. You should have to go into every page and change each CSS property individually is a very difficult task.
2. Embedded Style
Embedded Styles allow you to implement any number of CSS styles by placing them between the opening and closing style tags.
You can place Style Tag within the < head > ... < /head > section, just after the < title > tag of your HTML page.
You should start with the opening style tag like the following:
The opening Style tag should always use the attribute "type". The attribute value is "text/css" in the case of a CSS document.
output

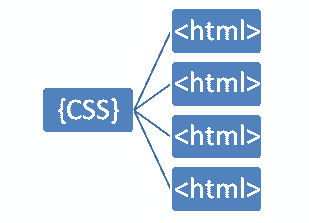
3. External Style
An external style sheet is a plain text file that contain CSS Style formats only. The extension of the external file should end with .css extension (e.g. pagestyle.css). This external file is referred to as an external style sheet.
The external Style Sheet (.css file) always seperate from HTML file. You can link this external file (.css file) to your HTML document file using the < link > tag . You can place this < link > tag Within the < head > section, and after the < title > element of your HTML file.
The value of the rel attribute must be style sheet. The href attribute indicates the location and name of the style sheet file. In the above code , external file name is "style.css" and it is stored in the same directory location of your HTML file. If you want to store .css file in another directory location, then you should specify the path of your css file in the href.
Linking a Web Page to a CSS Style Sheet
In order to testing external style sheet, you should create one CSS file and one HTML file.
Steps to create CSS file
Open a plain text file and copy and paste the following css rules.
Save the file as "styles.css"
Steps to create HTML file
Open a plain text file and copy and paste the following html code.
Save the file as "external.html" in the same folder of "styles.css". Notice that, the < link > tag is connecting this HTML file to the external css file "styles.css".
After saving both file (html and css) in the same folder , open the "external.html" file in your web browser. When open the browser you can see the styles applied to H1 and H2 tags like in the following image:

Thats all !
You can link one .css file to any number of HTML file at the same time and any changes you make to the style definitions in that file (.css) will affect all the HTML pages that link to it .