How to color table using CSS
The previous chapter covered how to change the basic styles of the table using CSS. In this chapter we are going to a give more styles to the tables using CSS. Once you create the structure of the table in the markup, its easy to adding a layer of style to customize its appearance.
CSS Table Background color
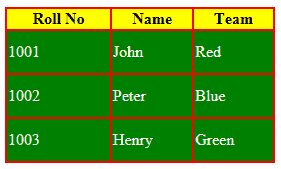
The CSS background-color property allows you to color background of a table, row and cells.
The above code color the background of each row as green color and foreground color as white.

Source Code
How to color specific row in a CSS Table
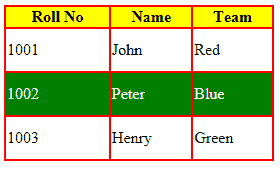
You can use the tr:nth-child(rownumber) to color a particular row in a table using CSS.
Above code select the 3 row from top (including table head row) and color background as green and foreground as white.

CSS Code
Applied this CSS code to the Example 1 HTML Table
How to color specific column in a CSS Table
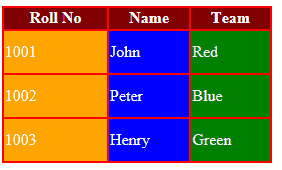
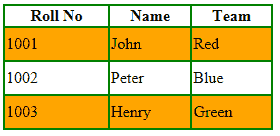
You can give background color to specific column by suing td:nth-child(columnnumber) .
Above code color the first coloumn background color as Orange.

CSS Code
Applied this CSS code to the Example 1 HTML Table
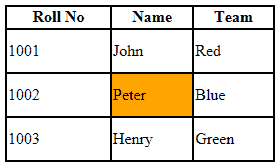
How to color CSS Table cell only

The following source code shows how to color a particular cell in a table using CSS.
CSS Table Alternate row coloring
You can use tr:nth-child(rowOrder) to give alternating row color to a Table using CSS. The rowOrder must be "odd" or "even".
Above code color every even row order to background color as orange.

CSS Code
Applied this CSS code to the Example 1 HTML Table
For CSS table alternate column coloring you can use the CSS code like the following.
Above code color alternate column to Orange background.
CSS Table Color first column and first row
Using a simple technique, you can color the first row and first column of a CSS table.