Text Align, Indenting
Text is still playing a major part in a web page, because most of the HTML document contain text. You can manupulate Text in an HTML document in various ways. The following examples will introduce a variety of Text styling and their usages in your CSS designing.
Text Align
You can align Text in a document horizontally and vertically.
Horizontal Text Alignment
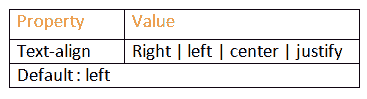
In horizontal alignment you can align text to right, left, center and justify.

example
The above statment align the text to left side of the document.
The following example shows how to set different types horizontal alignment in an HTML document.
output

Vertical Text Alignment
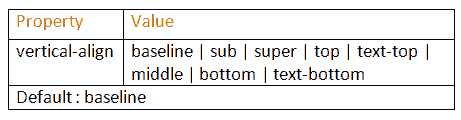
In Vertical Text Alignment you can control vertical positioning within the containing element.

In vertical alignment baseline is the default value, that aligns the text to the baseline of the parent element.
example
Text Indenting
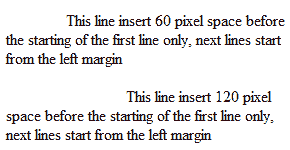
Text Indenting allows us to insert a specified length before the starting line of text.
The following examples shows how to set text indent style to an html document.
output

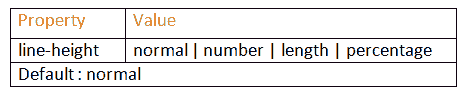
Line Height
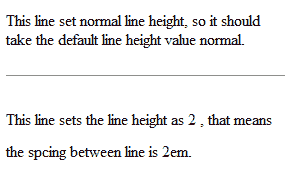
Line Height will adjust the spacing between each lines in a document, that is it works like line spacing.
line-height 2em is equivalent to a line-height of 2

The following example displays two paragraph, one with normal line-height and the next with line-height:2
output