Cell Content Align
Align attribute of Table can be positioning Tables and their contents in relation to other elements on the Web page. Align attributes can be set in two levels, Table Alignment and the alignment of content inside the Table Cells.
Table content Align
In order to control the alignment of contents of an individual cell, use the Align and Valign attributes to < td > tags. Align attribute can position your content horizontally inside the Cell in three ways like Left , Right and Center. VAlign attribute can position your content Vertically inside the Cell in four ways like Top, Bottom, Middle and Baseline.

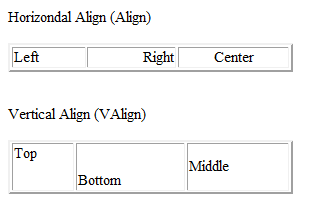
In the above picture there are two tables , first table has three columns and each column Align horizontally left, right and center respectively. The second table has three columns and each column vertically align Top, Bottom and Middle respectively.
HTML Source Code :
You can also control the alignment of contents of the cells in an entire row by using the Align and VAlign attributes to < tr > tag.
The above code horizontally Align the contents of the cells in an entire row to Left of the Cell.
The above code Vertically Align the contents of the cells in an entire row to Middle of the Cell.
Note: The align attribute is supported in all major browsers, but it is deprecated in HTML 4.01.