HTML Preformatted Text
The < pre > element contains preformatted text, that is all the spaces and carriage returns are shown exactly as you type them in the source file.
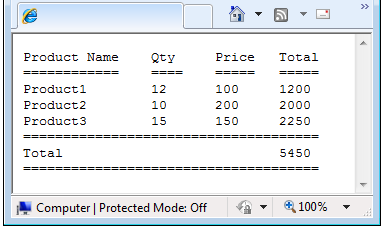
When you run above html code the output you will get like this.
Text in a < pre > element is displayed in a fixed-width font, should not collapse whitespace, and should not wrap long lines. You can use preformatted text for displaying text with unusual formatting, or some sort of computer code.
When you run this HTML code , it will look like same as in HTML source file.
The < pre > tag is supported in all major browsers, but this can sometimes cause the browser to extend the page beyond the edges of the browser window when the lines are too long.
A sample usage of < pre > element.