HTML Line Breaks
How to go to next line in an HTML Document?
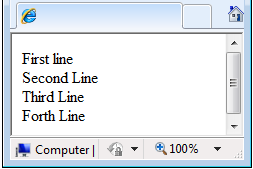
When you want to add a new line in your HTML page you can use < br > tag, < br > tag is not to create a paragraph.

HTML Source Code :
A line break ends the line you are currently on and resumes on the next line , and it does not require a closing tag.
Some people uses multiple BR tag for creating vertical space in the HTML page , it may not work in all browsers. You can use < br > tag and < br/ > tags, both are supported in all major browsers.
HTML horizontal line
How to draw a line in an HTML Document ?
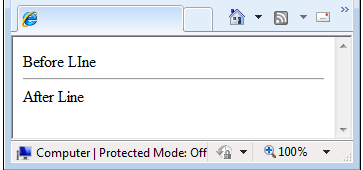
< hr > tag is used to draw lines across the page and it has no end tag like < br > tag.

HTML Source Code :
You can use < hr > tag and < hr/ > tags, both are supported in all major browsers.
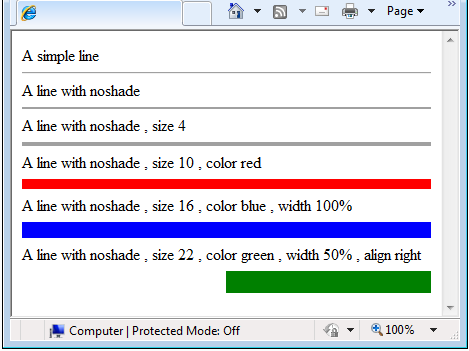
HR Element Attributes
You can set attributes like noshade , size , color , width , and align attributes to < hr > tag.
Noshade :
Noshade attribute create a flat look solid line.
< hr noshade >
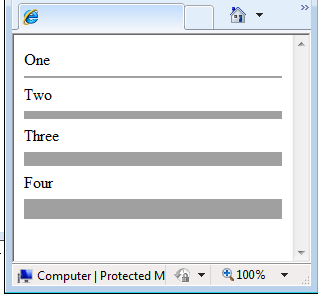
Size :
The default line thickness is 2, you can change the size attributes to change the thickness of the Line.

HTML Source Code :
Color:
You can draw color line in html page, you have to set color attributes to < hr > tag.
Width:
You can set width attribute to < hr > tag tag.
Align:
You can align the horizondal line to LEFT, RIGHT or CENTER of the HTML Page.
Horizondal Line with Attributes