Paragraphs in HTML
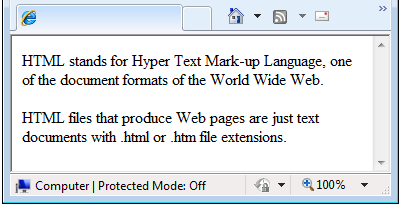
HTML Paragraphs are used to format text divided into sections. The Paragraphs in HTML are defined inside the < p > and < /p > tags. When you place text between < p > ...< /p > tag , it will automatically add an empty line before and after a paragraph.
Any text that you surround with a < p > and a closing < /p > becomes a separate block.

HTML Source Code :
Paragraph Align
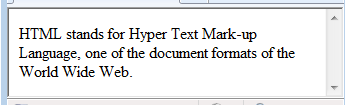
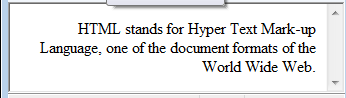
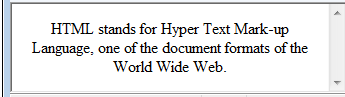
You can add ALIGN attributes to paragraph tag.
The above code will align the content inside the < p >...< /p > tag to left side of the browser window.
Like in word processor you can align paragraph in many ways (left,right,center,justify) .




NOTE :
Paragraph Align attribute is a Deprecated one, so you can use CSS styles instead.