CSS Image Opacity (Transparency)
In CSS, there is no property such as transperancy. But, you can achieve transparancy by inserting a pseudo element with regular opacity the exact size of the element behind it. The CSS3 property for transparency is opacity and it is a part of the W3C CSS3 recommendation.
The opacity-level describes the transparency-level, it ranges from 0.0 to 1.0. The level 0.0 is completely transparent, 0.5 is 50% see-through and level 1.0 is not transparent. Opacity has a default initial value of 1 (100% opaque).

Creating a Transparent Image
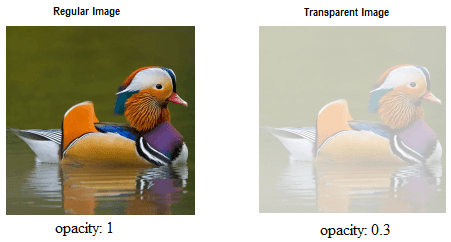
You can create Transparent Background Images by using the CSS property opacity.

The first image is the opacity level 1.0 and second image we set opacity level 0.3.
Source Code
All modern web browsers have implemented a very basic CSS opacity property so there is no need of browser specific code. But IE8 and earlier use filter:alpha(opacity=x). The x can take a value from 0 to 100. The value 50 means 50% see-through.
How to create a transparent color Div
You can create a tranperant background Div using the CSS Opacity property.

The first div has transperancy level of 1. and send div level 0.5.
Source Code
Transparent Border
In CSS you can make your image border transparent.
Source Code
transparent Box
The following program shows a transparent box over the image and you can write your text in the Transparent Box.
Source Code
transparent Text
The following program using a tricky way to appear text as transparent.
Duck