CSS image hover effects
CSS hover effects gives us the ability to animate changes to a CSS property value. In the following lesson we are going to follow that up with different kinds of effects specifically built for use with images. However, these effects can make your site feel much more dynamic and alive. The effects we will be using today all use code that is supported by modern browsers.
Create A Rollover Image Effect (Hover Effects)
The following code shows how to show a hover effect on Box Shadow.
Source Code
Image Hover Effects (Image Rollovers)
The following CSS code shows how to present an Image hover effects.
Source Code
More about CSS Shadow....CSS Shadow Examples
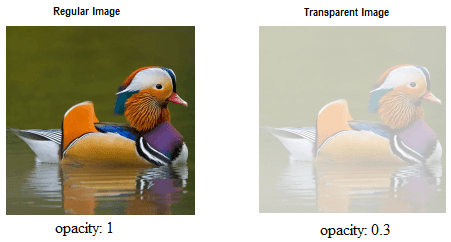
CSS Image Opacity / Transparency
Opacity is the opposite of transparency, allowing no light to pass through. You can create transparent images in CSS with the opacity property .
CSS Image fade effect

Image Blur effect
More about .... How to Transparent Background Images
Creating transparent/Opacity images - mouseover effect
The following CSS program shows how to impliment Opacity on an Image while mouse hover. When you mouse over the image, you can see the image is fading.
Image Opacity on Hover
Source Code
Text Overlay on Image Hover
Layering images over one another is a great way to give an Image a new Look. Here, the CSS code that display text on image while mouse hover
Source Code
More about CSS Overlay....CSS Overlay Techniques
CSS hover image swap - onmouseover Event
The following CSS code shows how to change an Image on mouse over. On mouse hover one div containging image is placed over the other image.
Source Code
How to Full Page Overlay Window....CSS Fullscreen overlay
Image link change on hover (Make A Rollover Image Effect)
The following source code shows how to change the image link while on mouse hover.
Source Code
CSS Div Hover
You can change the background color of a Div on Hover. The following CSS code shows how to change div background color on hover.
CSS Div hover effects